Как се съчетават HTML и CSS за създаване на responsive web design?

Днес всички сме на телефоните си и създаването на responsive web design е по-важно от всякога. Основната му съставка са два езика – за описание на съдържание и описание на стилове. В практическия курс HTML & CSS - януари 2024 ще се научиш да работиш именно с тях.
А какво всъщност въплъщава в себе си идеята за responsive web design? На този въпрос ще отговорим в днешната статия. В следващите редове ще разгледаме същността на този подход към уеб дизайна, основни елементи, на които обръща внимание, и няколко добри практики, които да направляват работата ти в този контекст. Да започнем от основите!
Какво е responsive web design?
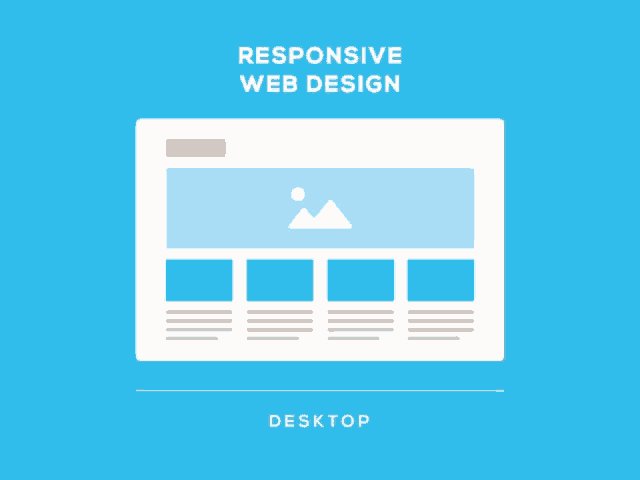
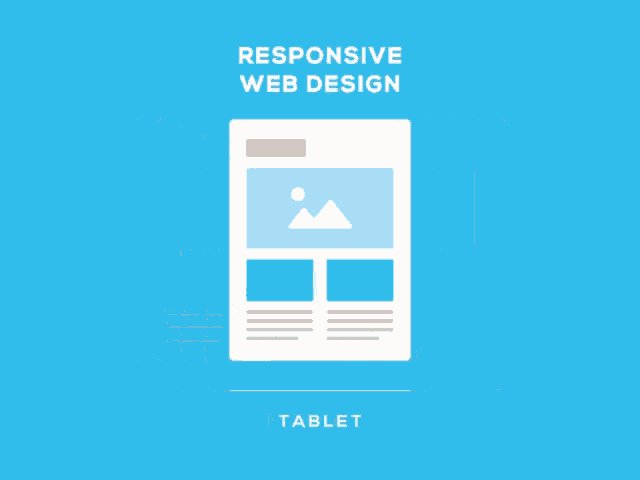
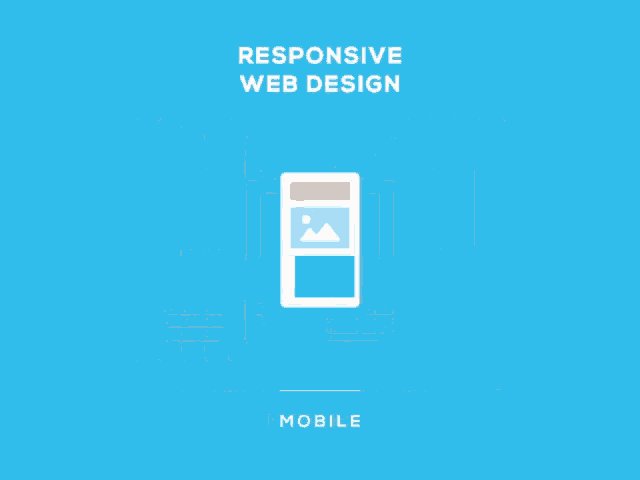
Когато говорим за responsive web design, говорим за подход, който цели да осигури оптимално потребителско преживяване на различни устройства, независимо от размера на екрана. Това е начин да се увериш, че един и същ уебсайт ще изглежда еднакво добре на голям монитор, на таблет и на смартфон, независимо колко мъничък или голям.
Това е възможно, защото заложеният responsive web design автоматично ще адаптира съдържанието на една страница за различни екрани. За целта ще си служиш с HTML и CSS, благодарение на които един уебсайт автоматично се смалява или уголемява, а определени елементи се скриват/показват, дори променят местоположението си, така че всичко да пасва на екрана, независимо от размера му.

В днешния дигитален свят, наличието на responsive web design е правило, а не изключение. В противен случай, сайтовете биха били неизползваеми на handheld устройства. Всички имаме различни модели смартфон, ползваме устройства с различни размери на екрана, но е хубаво потребителското преживяване да е максимално идентично. А това може да се постигне чрез адаптирането на различните елементи, които разглеждам в следващата секция.
3 елемента от един responsive web design
Работещият responsive web design се крепи на няколко аспекта и удачната манипулация на няколко основни елемента от уеб страниците, които можеш да управляваш чрез HTML и CSS:
- Оформление – т.нар. layout, който няма нужда да се различава за всяко устройство, тъй като е наложен върху гъвкава решетка (grid). Чрез тази решетка можеш да промениш функционалност или дизайна там, където съдържанието започва да изглежда зле при промяна на размера. Методи за оформление като Flexbox, който ще разгледаш и в курса, са адаптивни по презумпция.
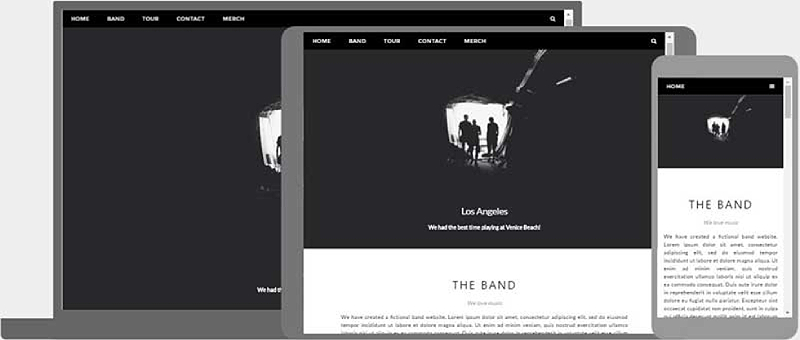
- Изображения – CSS ти позволява да заложиш мащабиране на медийни файлове, така че никога да не излизат от адаптивните си контейнери. Чрез елементи и атрибути от езика можеш да осигуриш визуализация на изображения, която отговаря на изгледа и резолюцията, с която разполагат потребителите. Това значи, че можеш да използваш квадратно изображение за мобилна версия, докато на десктоп се визуализира същото, но в пейзажен формат.
- Типография – адаптивната типография позволява шрифтовете да се визуализират с различен размер, изчислен спрямо предварително зададен базов такъв. Това е възможно чрез т.нар. media queries, които позволяват динамично да се провери какъв е изгледът на потребителите и в отговор селективно да се приложи даден CSS стил.

Източник: w3schools
Гъвкавите решетки и въпросните media queries са гръбнакът, върху който се крепи един responsive web design. Но инструментите и възможностите на HTML и CSS не са единственото, което ще ти помогне да създаваш такъв успешно. В следващата секция ти предлагам няколко добри практики, които да те направят по-ефективен в работата ти с езиците.
5 добри практики за разработка на responsive web design
Създаването на responsive web design е добре да се ръководи и осъществява с оглед на следните добри практики:
- Mobile-first подход – започвай дизайна с мисъл за най-малките екрани и уголемявай оттам. Това гарантира, че сайтът ще бъде оптимизиран за мобилни устройства, ще бъде семпъл и изчистен.
- Дизайн с оглед на потребителя – responsive web design подходът цели да осигури по-добро, качествено потребителско преживяване, независимо от устройството, което използваме. Затова винаги трябва да мислиш как определени решения по дизайна ще повлияят това преживяване.
- Тестване на различни устройства – когато се занимаваш с уеб дизайн, не може просто да разчиташ, че дизайнът е адаптивен. Трябва да тестваш работата си на различни устройства, за да си наясно с действителния резултат.
- Оптимизация с оглед производителността – когато създаваш responsive web design, трябва да мислиш за скоростта на зареждане и оптимизиране на елементите на дизайна с оглед на нея, за да осигуриш по-добро потребителско преживяване и да създадеш възможности за високо класиране на сайта.
- Последователен дизайн – CSS ще ти помогне да се увериш, че елементи като цветове, шрифтове и цялостната визия е последователна и хармонична, независимо от екрана, на който ще се визуализира сайта.
Тези практики могат да подпомогнат работния ти процес с оглед на ефективността. А по отношение на техническите аспекти – ще придобиеш ключови знания и умения в предстоящия курс HTML & CSS - януари 2024. Запиши се още днес, очакваме те!