Какво е HTML и защо се нуждае от CSS?

Какво е HTML и какво се крие зад CSS със сигурност са въпроси, които ще си зададеш, ако си решил да проучиш в по-голяма дълбочина как се изграждат уебсайтове. В следващите редове ще видиш не само какво се крие зад тези абревиатури, а и принципа на работа на тези markup езици. През януари започва практическия курс HTML & CSS - януари 2025, който ще те въведе в сферата и ще те научи как да вдъхваш живот на мрежата. А в днешната статия имаш възможност да я разбереш.
Какво е HTML?
Зад абревиатурата HTML стои не по-разбираемото HyperText Markup Language. Какво обаче означава това? Ето едно по-разбираемо обяснение, за всяка една от четирите думи, които съставляват абревиатурата!
- Hyper е противоположното на linear. Linear, що се касае до компютърните науки, означава, че всичко трябва да следва една точно определена последователност – дадено нещо преди друго и никога не се пренареждат в друг шаблон. HTML не се придържа към този шаблон и именно това позволява на потребителите да разглеждат уеб страници навсякъде и по всяко време – нещо, което днес считаме за даденост.
- Text – това е инструмента с който ще работиш. Обикновен, до болка познат английски език. Всички елементи на HTML всъщност са цели думи или части от такива, които няма да ти е трудно да се сетиш кои са. Например <ul> означава „unordered list“ или <ol>, което означава „ordered list”. Дори базови познания по английски език са достатъчни за да се ориентираш с лекота в синтаксиса на HTML.
- Markup е това, което ще правиш. Чрез текст ще изписваш отделни елементи. Тези елементи се наричат „тагове“ и имат различни свойства, които трябва да бъдат посочени, за да постигнеш търсения ефект, при изгледа на дадена страница. Markup най-условно казано е процесът по работа с таговете, елементите и атрибутите в HTML.
- Language – защото, разбира се, HTML е език. Със свои синтаксис и особености, със свое предназначение, но все пак вид език, и по-точно – markup език.
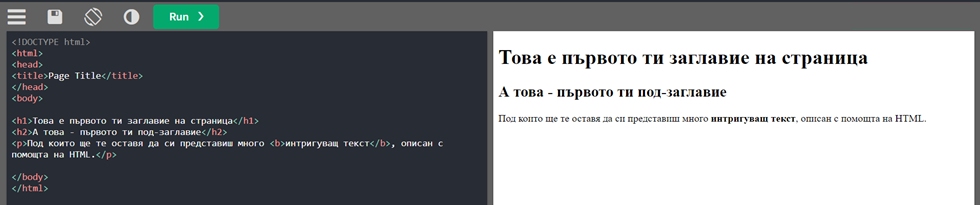
Как работи HTML?
HTML ни помага да зададем основната структура на дадена уеб страница. Затова и най-лесният отговор на въпроса какво е HTML е език за описание на страници. Той е полезен, когато редактираме параграфи, заглавия и други основни елементи на една уеб страница.

Когато някой кликне на линк в страница, или въведе нов URL в адресното поле, браузърът изпраща заявка за документ от Web server-a, където е качена страницата, посредством HyperText Transport Protocol (HTTP). Сървърът след това изпраща документа обратно до потребителя като се визуализира на дисплея от браузъра. Всички неща, които са на този документ – текст, снимки, аудио или видео файлове, всички те са подредени посредством HTML структура.
Какво е HTML5 и какви са неговите предимства?
HTML5 е осъвременена версия на едноименния език. Подобренията на HTML5 спрямо предходните версии са много, но ето най-ключовите от тях:
- Подобрен код – HTML5 предлага на уеб дизайнерите да използват по-чист, по-хубав код. Вече може да се премахнат <div> таговете и да се заменят със семантични HTML5 елементи.
- По-елегантни формуляри – опциите за полета за въвеждане на потребителски данни са много по-гъвкави в сравнение с преди.
- Поддръжка на мултимедия – можеш да кажеш „сбогом“ на „плъг-ин“-ите в кода за аудио и видео. HTML5 има вградени опции за работа с аудио и видео файлове.
Какво е CSS и как помага на HTML да блести?
CSS е език за описание на стилове. Преди създаването на езика, задаване на стилове с HTML тагове е било кошмарът на разработчиците. Това е било невероятно предизвикателство при изграждането на големи сайтове.
Именно това е причина да се разработи CSS – стиловете излизат от обхвата на HTML, улесняват процеса по работа и реално това позволява всички стилове да бъдат променени бързо и с лекота. Чрез CSS се отделя описанието на съдържанието и структурата на сайтовете от стилизирането им.

Източник: DigitalOcean
CSS3 всъщност е последната итерация на езика. Тя променя начина на внедряване на някои визуални елементи и изобразяването им. Има отделни модули, които значително улесняват разработката.
Защо да овладееш какво е HTML и CSS?
Сега, когато знаеш какво е HTML и как се допълва от употребата на CSS, ползите от тези два езика и използването им в комбинация са неоспорими. Те са водещи в уеб разработката и са приложими на практика във всяка индустрия, която се нужда от дигитално присъствие. И ако това не е достатъчно, ето още няколко причини защо си струва да ги овладееш:
- Позволяват ти да се отличиш – умението да използваш тези два езика ще ти позволи да създаваш сайтове с уникална визия, която да ги открои от конкурентните. Ще можеш да правиш красиви и привлекателни темплейти за имейли за корпоративна комуникация и нюзлетъри.
- Помагат ти с работата в екип – дори и да не си програмист, да знаеш какво е HTML и как се използва в комбинация със CSS ще ти бъде от голяма полза, когато трябва да работиш съвместно с програмисти и дизайнери за постигане на определени цели.
- Лесни за изучаване – от гледна точка на уеб разработката, това са два лесни за научаване езика. Структурата от тагове, която се използва от HTML, е лесна за разбиране, дори и да нямаш никакви предишни познания и опит.
А ако си се насочил към кариера като front-end разработчик, тези езици са на практика задължителен елемент от инвентара ти. Затова и създадохме детайлен в курс, в който ще се научиш да работиш с тези markup езици.
Предстоящото обучение се фокусира върху практическите умения и работата по реални проекти с двата езика, за да се научиш как се стилизират сайтове, как се създават статични страници, но и адаптивен дизайн. Ако искаш да се запознаеш в детайли с уеб дизайна с HTML5 и CSS3, запиши се за курса HTML & CSS - януари 2025 още днес. Очакваме те!