Какво е single-page application?

В днешната тема ще ти представя т.нар. single-page applications – уеб приложения или сайтове, които си взаимодействат с потребителя без да зареждат изцяло нова страница, а чрез динамичното пренаписване на съдържанието на текущата страница. Ако искаш да се научиш да създаваш такива, същевременно надграждайки уменията си за работа с JavaScript, можеш да се включиш в практическия курс ReactJS - февруари 2025.
Основната цел на SPA е осигуряването на непрекъснато и плавно потребителско изживяване, имитирайки работата на десктоп приложения. По повод предстоящото обучение, ще ти представя по-подробно какво представляват, както и какво ги прави толкова примамлив подход към изграждането на сайтове и уеб приложения.
Имай предвид, че по време на обучението сам ще работиш върху изграждането на такива с помощта на JS технологиите. Нека преди това да видим какво представляват!
Тайната на single-page applications
Два са начините, по които single-page applications постигат пренаписването на съдържанието без презареждане:
- Или целият необходим код – HTML, CSS и JS, се зарежда директно при зареждането на страницата;
- Или необходимите ресурси се зареждат динамично и се добавят към страницата при необходимост, обикновено при дадено потребителско действие.

Самата страница не се презарежда или сменя в нито един момент от целия процес, нито контрола се прехвърля към друга страница. Интеракцията със single-page applications често включва и динамична комуникация с уеб сървъра.
Произходът на термина single-page applications е неясен, въпреки че концепцията е била дискутирана още през 2003 година. Идеята е била реализирана на практика година по-рано, когато студент по програмиране от Уелс – Сюарт Морис, създава самоподържащ се уебсайт, който има същите цели и функции.
По-късно същата година, няколко души – Лукас Бърдоу, Кевин Хекман, Майкъл Пийчи и Клифърд Йех, описват какво е single-page application в щатския патент №8 136 109.
От скромно начало през 2003 година, до предпочитан подход от страна на технологични компании и стартъпи, днес single-page application-ите са неотменна част от дейността на програмистите.

А това се дължи на ползите, които носят и с които ще се запознаеш в следващите редове.
Ползи от създаването на single-page applications
Днес светът се побира в мобилните ни устройства. SPAs са чудесен начин да създадеш ненарушимо и плавно потребителско изживяване на мобилни устройства.
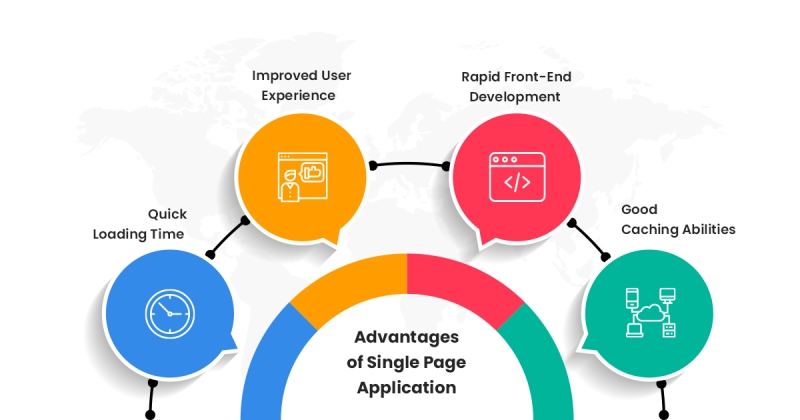
А това е само едно от предимствата, които създава използването на single-page applications. Среда ползите още са:
- Осигуряване на бърз отговор – този тип приложения реагират изключително бързо при действие от страна на потребителя, тъй като не зареждат нова страница. Това прави процеса на взаимодействие много по-плавен и бърз, когато са включени множество екрани.
- Стабилност и висока производителност – SPAs смекчават неудобството при по-бавна интернет връзка и дори правят възможна работата offline, тъй като основната логика на приложението се сваля при първоначалното зареждане.
- Адаптивен дизайн и скорост – тъй като съдържанието се пренаписва, това значително намалява времето, необходимо за зареждане, правейки и интеракциите много по-бързи. А както споменах, single-page applications са адаптивни и подходящи за осигуряване на качествено изживяване на мобилен телефон.

Източник: Excellent WebWorld
Тези ползи оказват пряк ефект върху представянето на бизнеса, който използва SPAs. Но за да се възползваш от тях, първо трябва да се научиш как се създават SPAs.
Именно това ще обсъдим в следващите редове, а по време на курса ще приложиш решенията и на практика.
Какво е необходимо за да се създаде SPA?
Съществуват множество подходи и технологични решения с JavaScript, които да се приложат, за да се създаде single-page application. Един от тях е употребата на подходящ framework или библиотека. Тук отново имаме множество варианти, като един от тях е използването именно на решения като ReactJS и Angular.
В момента ReactJS е сред най-популярните решения, които можеш да използваш с JS изобщо. Това е мощен инструмент с много функционалности, които да подпомагат и обогатяват работата ти. При разработката на single-page applications, осигурява производителност и достъп до удачни за преизползване елементи.
За да усвоиш уменията, необходими за създаването на пълноценни single-page applications и да надградиш уменията си за работа с JavaScript, то не пропускай предстоящия курс. По време на практически насочените занятия ще работиш с React и JSX, REST услуги, както и шаблони и рутиране.
Ако вече владееш JS на добро ниво и имаш опит в асинхронното програмиране, разгледай какво те очаква в курса и се запиши за ReactJS - февруари 2025 още днес. Очакваме те!
---
Автори: Мария Вълчева и Георги Кацаров