HTML тагове - какво трябва да знаеш?

HTML е markup език за описание на уеб съдържание. Или тухличките на къщата, която строиш. Той е фундаментален за съвременните сайтове, а някога беше и единствената градивна съставка – статичните уебсайтове зависят изцяло от HTML. Днес мрежата е динамична и езикът върви ръка за ръка със CSS и JavaScript. Ако искаш да разбереш как се описва и стилизира уеб съдържание, запиши още сега курса HTML & CSS - май 2024. Ето какво те очаква в него:
В днешната статия ще те запозная по-подробно с това какво представляват т.нар. HTML тагове – градивните частици на езика. А за да разбереш как се използва самият той в комбинация със CSS стилове и да започнеш да работиш с HTML5 и CSS3, не се колебай и се включи в курса.
Какво са HTML тагове на кратко?
HTML таговете са ключови думи, оградени от ъглови скоби <>. Ако някога си имал профили по форуми, вече си попадал на нещо подобно – т.нар. BBCode, който е олекотен markup език и използва квадратни скоби [].
А ако имаш собствен сайт или блог, вероятно вече дори си боравил с HTML тагове. Те са една от първите концепции за езика, с които ще се сблъскаш, започвайки да го изучаваш.
Таговете оформят т.нар. HTML елементи, които имат три съставки:
- Отварящ таг – който индикира името на елемента, ограден от ъглови скоби, например <i> за текст в курсив.
- Затварящ таг – който индикира къде завършва описваното с този елемент съдържание, а пред името на елемента има наклонена черта, като </b> за удебеляване.
- Съдържание – това, което стои между отварящия и затварящия таг и трябва да се визуализира според елемента - <i>съдържание</i>, <b>друго съдържание</b>.

Отварящите и затварящите HTML тагове са ключови за правилното функциониране на HTML елементите. На първо място, ако забравиш да затвориш някой, може да се получи противоречие и вместо две думи, да bold-неш цял абзац.
Едно от най-честите ти занимания, когато има грешки и дебъгваш HTML кода си, би било издирването именно на изпуснати или грешно изписани (най-често без наклонената черта) затварящи тагове. Освен това, те подсказват на браузъра къде започва и къде свършва даден тип съдържание.
Всички елементи могат да имат атрибути, които се поставят в отварящите HTML тагове. Например, ако на страницата се добавя картинка, тагът <img> ще бъде разширен с атрибута src или <img src=”your-image-address”>, който указва на браузъра къде да намери картинката, за да я визуализира.
Семантичен HTML
HTML5 съдържа семантични елементи, които са от полза на разработчиците и служат за по-доброто индексиране на сайтовете. Това е възможно благодарение на факта, че по-добре описват съдържанието на страниците за индексиращите роботи на търсачките.
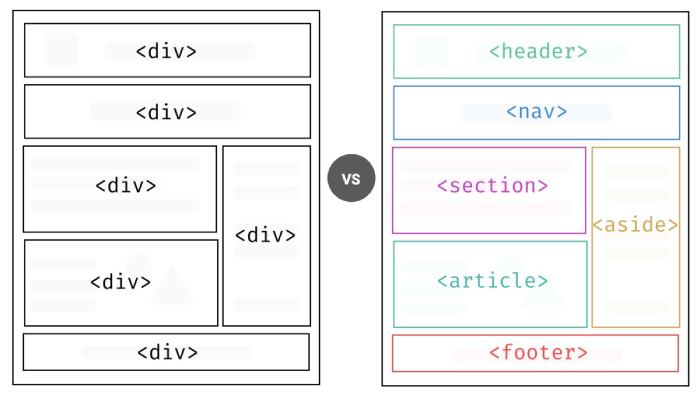
Семантични HTML тагове като h1, h2, h3 подсказват структурата на една страница – тагът <h1> е един от най-важните, тъй като е първото нещо, което търсачката вижда. От друга страна, HTML тагове от рода на <div> и <span> не носят семантична информация.

Когато работиш с HTML5, ще използваш редица семантични елементи, за да описваш различни части от страниците и тяхното съдържание. Такива HTML тагове са <article>, <header>, <footer> и още.
По време на предстоящия курс ще работиш активно със семантичен HTML, ще се научиш да боравиш с основните HTML тагове и ще навлезеш в разработката на съвременни, модерни сайтове с качествена визия. Обучението съчетава описанието на съдържание със стилизирането му чрез CSS.
Чрез множество практически занятия ще придобиеш основни умения и знания за изграждането на страници и разработката на адаптивен дизайн. Ако си готов да развиеш способностите си, запиши се още днес за HTML & CSS - май 2024.