[Useful Info] Class Creator and Propety Creator in JavaScript ?! WT*?
Здравейти, колеги.
Първо спрете да воутвате , искам да пишете благодарности и оплаквания и подобрения :) Така ми е самотно, сам да си отговарям :D
Има Updates/Patch на кода от този коментар малко по-надолу в темата, погледнете го задължително, има подобрения и чистене на грешки!
Отдавна не съм писал в форума, защото не се сещам нещо съществено и днес докато си говорех с колегата г-н Инков, се сетих че мога да споделя с вас, как си олесних живота за ООП JS.
Целта ми е да репрезентирам как си направих сам LiveTemplates, които ми създават САМИ клас и пропърти. Естествено, отворен съм за подобрения. Споделяйте, за да покажем на г-н Наков, че копи пейст не е най-добрата практика... :D
Warning:
Аз използвам PHPStorm, но като всички продукти на jetBrains работят идентично, може спокойно да си работите и на WebStorm и на InteliJ по същия начин. Който ползва VS с Resharper може да покаже неговия начин за създаване на темплейт, за да обогатим темата,но аз няма да го показвам,защото е съм го правил.
Ако трудно ми се разбира, ще направя и видео туториъл за да стане по-ясно.
Нека започваме...
I. Създаване на Class template:
1. Отваряме Storma
2. Създаваме файл с extension ".js". В Storma може да го направите int.maxValue различни начини, така че няма да обеснявам как, ВАЖНО е да спомена, че името на вашия файл ще се използва за наименоване на класа. Аз съм го кръстил "tomato.js", както е по конвенция с малка буква. След малко ще обясня за голямата буква на класа.
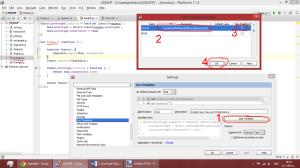
3. Отваряме Настройките, като това става най-лесно с комбинацията "Ctrl+Alt+S". В търсачката пишете "Live template" и ще ви излезне таб Live Template. (picture 1).
Намирате JavaScript expand таба отдясно (има лист със всички езици, които се поддържат). Цъкате да се покажат всички темплейти. Най-вдясно има знак Плюс(зеленото), цъкате и създавате нов "Live template".
4. Долу , в таба "Abriviation" напишете командата, чрез която ще извикате темплейта, в случая аз ползвам най-близкото, което се сетих "ctor".
5. До него има таб "Description", където пишете описание на вашия темплейт, аз съм написал "Create new Class and Inheritance", защото в кода(по-долу) има и закоментирано наследяване.
6. Копирайте този код в таб "Template text":
// Object.prototype.inherits = function inherits(parent) {
// this.prototype = Object.create(parent.prototype);
// this.prototype.constructor = this;
// }
var $CLASS$ = (function () {
function $CLASS$() {
// $BASE$.apply(this, arguments);
}
// $CLASS$.inherits($BASE$);
$CLASS$.prototype.toString = function () {
return this.constructor.name ;
}
return $CLASS$;
}());
7. Намерете бутона"edit variables". Там напишете това, което съм показал по горе в първата снимка. Именно "capitalize(fileNameWithoutExtension())" прави вашата променлива да взима името на вашия файл, да го прави с голяма буква ,както си е по конвенция в JS и да го ползва като име на класа ни, но не работи когато пишете всички класове в един файл .За да го оправите сменете полето с "jsClassName()", както съм показал на долната снимка. Ако не искате да не рефакторирате името, кликнете отметката вдясно от променливата, както е на снимката.
Много важно е да дадете какъв език искате да ползва този template.В нашия случай е Javascript, намерете на симката където пише"Aplicable in JavaScript", при вас трябва да е "No аplicaple context yet." Цъкнете на "Define" и изберете езика.
Кликнете ОК. И още един път ОК за да стигнете до вашия файл и да пишете в него.
8. Ако всичко е наред, трябва след като напишете ключовата (дума + TAB) да изплюе кода, който ви дадох и да ви сложи курсора на липсващата думичка за "BASE" в случая за теста написах абстракния да е "Vegetable". На това място пишете името на абстрактния клас.
Забравих да спомена, че темплейта съдържа и функция "toString",която се държи както би трябвало: казва името на класа. От тук насетне само овъррайд смело :)
9.Готово. Вече имате класа и той се попълва само с 1 параметър - Абстрактния клас, ако ще има такъв. Ако е "Vegetble" трябва да напишем това: "ctor+Tab, Vegetable+Enter" и имаме готов клас Домат наследяващ Зеленчук. То е по лесно и от .Net :D
II. Създаване на Property template:
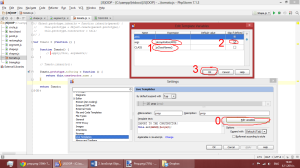
1.Направете всичко, както го описах по горе за да стигнете отново до "Live template tab" и направете настройките на следващия темплейт, както описах нагоре. Използвайте картинката за олеснение, може направо от нея да преписвате. Попълнете всички полета, по препоръките от горния текст.
2. Поставете този код в "Template text" , не забравяйте да махнете (ако искате) "IMPORT TO THE CONSTRUCTOR!". Това е подсказка, че следващия ред ("this.set$ARG$($args$);")трябва да влезне като поле в конструктора на класа. Не е коментирано, за да ми хвърли грешка, за да не го забравям:
IMPORT TO THE CONSTRUCTOR!
this.set$ARG$($args$);
// Get $ARG$
$CLASS$.prototype.get$ARG$ = function(){
return this._$args$;
}
// Set $ARG$
$CLASS$.prototype.set$ARG$ = function($args$){
this._$ARG$ = $args$;
}
3. Намерете бутона"edit variables". Там направете настойките както са на втората снимка.
4. Това е. Ако домата ни има field grams, трябва да напишем "prop+Tab, Grams + Enter" премествате най-горния ред в конструктора и вече имаме подобно на .NET подготвено без валидация, и тя е почти готова след малко ще хвърля кода и за тях.
Ако се сетите някоя други "шмекерия" пишете, моля ви, защото не знам за вас, но аз не се чувствам подготвен за изпита.
Успех на изпита и на хората които гледат в бъдеще това... Успех и на вас :D
P.S. Току що завърших 3-тото домашно с тези класове криейтори всичко като време ми отне 30 минути да направя класовете с логиката им. Но от време на време не иска да хване правилното име и ме нервира, но в бързината и това е достатъчно. Много съм доволен.













Какво лъжене на системата имаш в предвид? Тук става въпрос само за по-бързо писане чрез създаване на темплейти.
Да тука малко проблема ни е да си създадем Visual Studio продуктивност. Защото иначе пишеш бавно :)
А по този въпрос за TypeScript или CoffeeScript, защо не ни обясниш какво имаш предвид, ако вярно е по-бързо и помагащо за изпита ви, ще съм ти много благодарен да науча нещо ново :)
Как да ти кажа, след като никой незнае какъв ще ни е изпита, на подготовката ще се разбере. А относно миналото ми запитване просто ми се струва, че е нещо като на C# Basics петата задача където cheat-вахме като използвахме StringBuilder вместо да научим побитовите операции каквтото беше идеята на тази задача. :)
Добре дошъл в нашия свят, готино е нали ? :D
Баси изпитите чуек.... :Д:Д:Д:Д:Д